What is Web Design? The Next Level Guide 2023

What Is Web Design?
Web design is a visual design on websites that are displayed on the internet. Web design includes forming a website’s visual design by considering the website’s navigation, layout, and content. Furthermore the design is made as best as possible in terms of aesthetics and ease of use. Web design’s main goal is to provide users comfort and not be confusing. So, the key to web design is to win the user experience by eliminating potential frustration.
To produce a perfect experience for users when browsing the website. A web designer must consider the various elements used, such as selecting images, font types, colors, and graphics. Apart from having good design skills, a web designer will be better off if he understands programming languages such as HTML and CSS.
A web designer usually uses two methods: responsive and adaptive web design. And can be operation on desktop and mobile.
Related: Website: Definition, Types, Elements, and Benefits
Types of Web Design: Responsive Vs. Adaptive
It would be best if you considered choosing a website that is adaptive and responsive. However you need to look at various aspects of each type of website based on its strengths and weaknesses. Choose the website that best suits your website needs.
Responsive Web Design
Responsive web design is a method used to change the appearance of the website layout according to the user’s screen size. For example, when a user wants to read a text without zooming in or out, they can use the desired device so that the display design will change according to the screen and adjust accordingly.
Using responsive web design can provide several benefits.
- It can be accessed on various devices with different screen sizes. Users are not required to open via a computer but can also access via smartphone.
- Access pages open faster. Users who use smartphones tend to prioritize speed in accessing websites. A website that can provide a good experience can at least be open <3 Seconds, if it’s more than that, then the website tends to be quickly abandoned by visitors.
- No need to make a double website. What is meant by double here is the desktop and mobile web versions. Responsive design can adapt to the type of device used itself, so we don’t need to design websites using the mobile version. This will also make us more cost-effective.
Adaptive Web Design
Adaptive web design is a method used to create a web design display by having a fixed layout adapted to a specific screen size. So a web designer needs to specify several sizes versions to suit the compatibility of different devices. Usually, the fixed layout used consists of six screen pixel widths, namely:
– 320 pixels
– 480 pixels
– 760 pixels
– 960 pixels
– 1200 pixels
– 1600 pixels
The use of adaptive web design has benefits, including:
- Appropriate design display. Setting the screen size will comfort the user because designers can build designs plan according to the device. The comfort felt by users is also called user-friendly.
- The download process becomes faster. Users can download faster because of the settings used on their devices, especially for mobile devices. Adaptive web can also provide satisfaction from their user experience.
- More optimal results. Web designers can further optimize the proper layout based on each device’s user environment and adjust ad placement, so it doesn’t interfere with the user experience.
Web Design Tools
The web designer also needs several tools to support their work. Therefore a web designer needs tools to design a website from start to finish. Some of these tools include:
1. WordPress
is a CMS (Content Management System) that can help site owners manage content. Besides that, WordPress also provides various themes to create web designs that can be customize according to your needs. WordPress is open source, so you can freely customize your website.
2. Adobe Dreamweaver

Adobe Dreamweaver is a tool from Adobe that can help design websites. This tool is equipped with various features to support the work of web designers, such as smart code hinting, modern UI, syntax highlighting, and live view.
3. InVision Studios

InVision studio is usually use to design website UI (user interface), supported by superior features such as drawing tools, navigation panels, UI libraries, comments, sharing, and reviews. These tools allow web designers to collaborate with others, making it easier if there are changes based on suggestions from other teams.
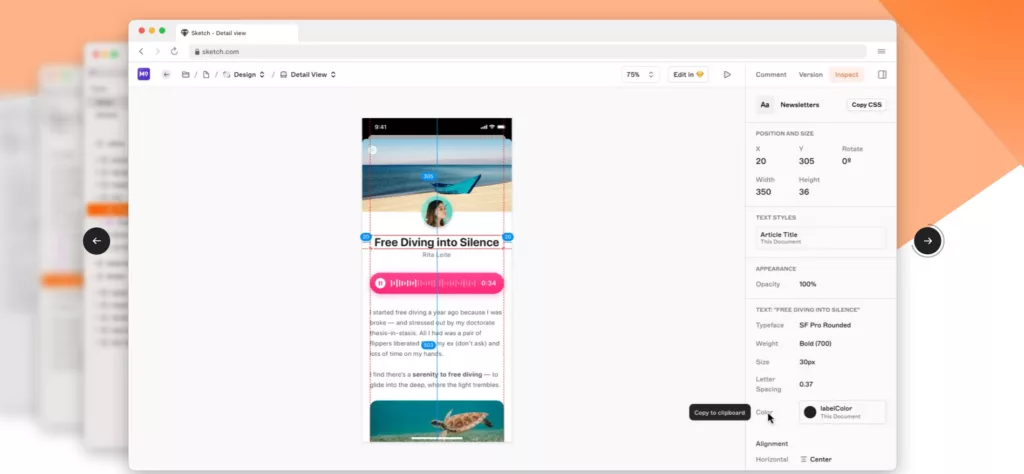
4. Sketch

Another tool that can be use to design the UI (user interface) on websites is Sketch. These tools are usually use by web designers who use Mac OS. There is a superior feature, namely the UI library, which can store various designs that are made so that they can produce a harmonious website design.
5. Lorem Ipsum

A web designer usually uses this tool if the website doesn’t have content yet. Lorem ipsum is a tool that provides dummy text (content) in various languages. Web designers often use these tools because of their ease of use.
Web Design Elements
To produce an attractive website design, various supporting elements are needed, including:
1. Typography
Typography is the main point in the formation of a website. It is crucial to make pieces of text that are balance with the design so that continuity can be formed in selecting the correct text and graphics. Typography has several functions, such as attracting attention, reinforcing visual themes, being easy to read and understand, and strengthening the website’s character. Typography can also be call a work of art.
2. Color Schema

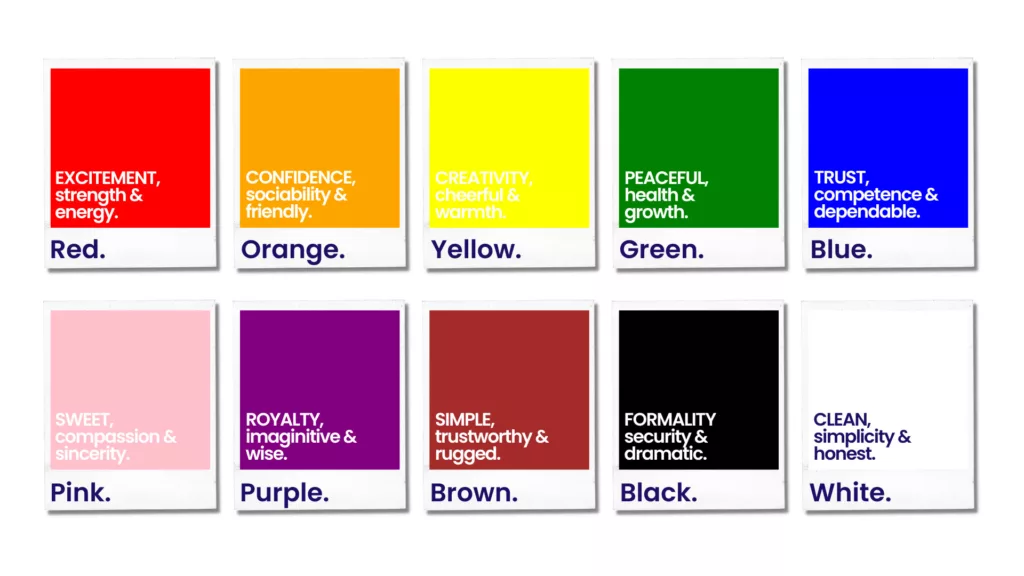
In creating a website, color is an important point when designing. Color can create a specific character on our website. You can consider
determining the color by understanding the psychology of color first. Besides that, you need to align the colors with your brand and what message you want to convey to the audience.
For example, technology companies usually use blue, and healthcare companies use green. Once you’ve set a primary or dominant color, you need to select a secondary color to get the shade on a particular button to get a specific type of interaction. Keep exploring and experimenting.
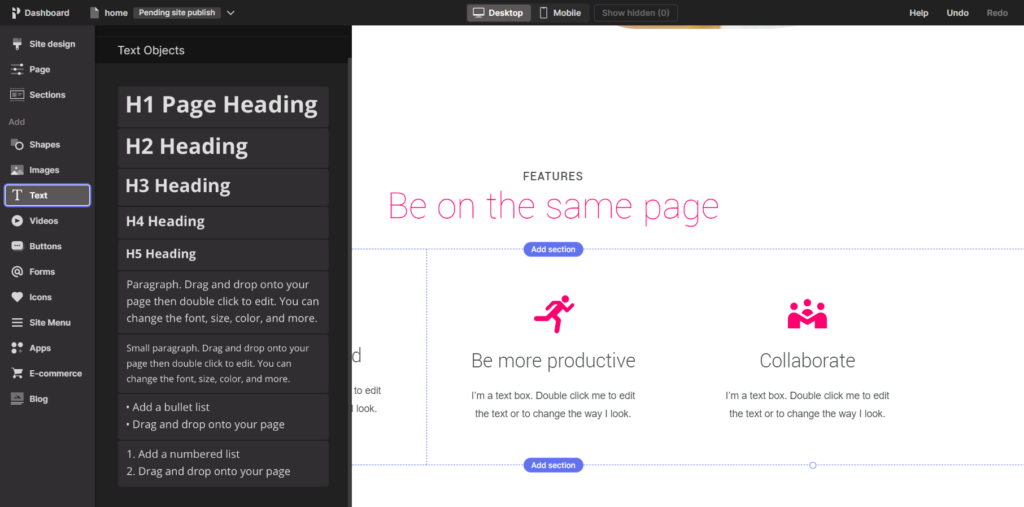
3. Fonts

The right font can balance your overall design. Choose a font that matches your website’s colors, graphics, images, and videos. You can combine two types of fonts at once to help the perfection of your design. You can use this tool https://www.fontpair.co/ to combine two or more font types. And get the perfect font combination for your site.
4. Shapes

The selection of illustrations on the website can be in the form of graphic designs, which will stimulate visitors to provide a more attractive appearance on the website as a whole. Because beautiful graphics and pleasing colors will direct visitors’ attention to the website. And it can increase the level of engagement on the site and provide a good experience for visitors.
5. Image

Choose supporting images to help show the character of your site and reinforce the message you want to convey to visitors. You also need to pay attention to the size of the image size. Use a small image size, so it doesn’t hinder website speed. Use high image quality and good cropping results to improve the user experience.
5. Videos
Integrating videos into our site may have risks, such as affecting the speed of accessing the website or can reduce the essential elements on the site. It must be reconsider that visitors’ main focus is usually on moving objects. However, if the video is used properly based on a predetermined layout, it is possible that the video can also help users understand what message the site wants to convey through text, images and videos.
Recommendation Site To Find Inspiration
A web designer needs a reference or source of inspiration. Here are some recommended websites to find inspiration from us:
- dribbble.com
- ui8.net
- themeforest.net
- arshakir.com
- godly
- landingfolio.com
Create a web design
There are two main ways you can design the web. Choose the best method for your website based on your needs, budget, and time.
Related: What Is Web Development ? Definition & Guide 2023
Desktop Apps
You will need a web designer if you choose to create using a desktop application. After completing the design, the design will be process again through a relatively long phase, like converting it into code by the programmer before finally becoming a website.
Large companies usually use this method because it is more complex and pays more attention to the overall elements used on the website. It can be the whole design in terms of colors, graphics, images, videos, etc. Because complex design processes usually require considerable time, cost, and expertise.
The usually used desktop applications are Adobe Dreamweaver, InVision Studio, and Sketch.
Website Builders
Apart from desktop applications, there are other methods of creating web designs. You can take advantage of many web builder sites found on the internet. Therefore website builders offer various attractive services in website creation, such as the availability of hundreds of ready-to-use templates and different prices. So, you can make a design by taking advantage of the free trial feature so that you can experience using the tool before choosing to continue or not.
So, be sure to choose the suitable method for creating your website by considering various aspects and adjusting it to your needs. Website builders are usually more affordable, and the creation process is relatively fast and doesn’t require a lot of human resources.
Websites that provide services like this include Webflow, PageCloud, Wix, and others
You can also use the services of a software development company like blankontech that can help you create a website or mobile app without having a team. Because you have been provided with a special team that will work with you to make your dream website come true. This will also help you to save more time and effort. Furthermore, you will focus more on creating a website compared to holding recruitment to form a team.